Как настроить вкладку Info Tab (1-tier)?
Инфо-вкладка необходима для того, чтобы добавить в приложение информацию, которая может быть выражена в виде текста, картинок, какого-то видео или ссылок на сторонние ресурсы.
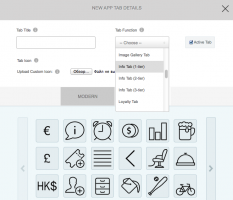
В шаге 1 Functionality добавляем вкладку, даем ей название, выбираем функцию Info Tab (1-tier).

В шаге 2 Content последовательно настройте вашу вкладку: задайте фон и цвет текста вкладки, заполните страницу с помощью стандартного редактора в окне Описание.

Введите необходимый текст, отформатируйте его.
Как вставить изображение
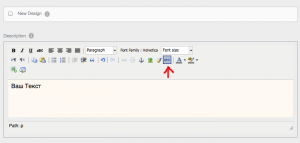
С помощью встроенного редактора вы можете добавить картинку с помощью кнопки Вставить/Редактировать изображение.

Внимание: для корректного отображения картинки на мобильных устройствах необходимо выровнять ее по центру и задать правильные размеры ширины. Для этого:
- зайдите в окно HTML-код, нажав на панели соответствующую кнопку,

- найдите код картинки – он находится в самом конце;
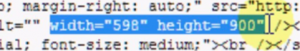
- в нем найдите строчку с параметрами ширины и высоты.

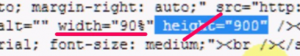
- ширина здесь указана в пикселях, для корректного отображения нужно указать ее в процентах. Чтобы в мобильном устройстве картинка отображалась красиво, с небольшими полями, нужно поставить 90%, а высоту убрать совсем (выделить и удалить)

- Нажмите Update.
Как вставить во вкладку видео
- Найдите необходимый видео-ролик в YouTube,
- зайдите на эту страницу, нажмите на кнопку Поделиться,
- выберите HTML-код (в чекбоксе Показывать похожие видео после просмотра НЕ должна стоять галочка),
- скопируйте его,

- перейдите обратно в Конструктор, здесь напишите пояснительный текст к вашему видео,
- спуститесь на строчку ниже,
- вставьте с помощью опять же кнопки HTML скопированный код.
Также вы можете вставлять туда видео из других видео-каналов с помощью html-кодов.
Добавление ссылки
Если вы хотите вставить ссылку на какой-либо внешний ресурс, например, на страницу ВКонтакте, то напишите нужный текст и вставьте в него ссылку. Для этого:
- перейдите на нужную вам веб-страницу (в нашем примере это страница ВК),
- скопируйте из адресной строки ссылку,
- вернитесь в Конструктор, выделите текст, к которому будет привязана ссылка,
- нажмите на панели инструментов кнопку Вставить ссылку,

- вставьте скопированную ссылку и нажмите Insert.
Готово!
Обратите внимание, что ссылку можно привязывать и картинке.
Теперь нужно Save Changes.
В данной вкладке есть возможность применять два вида дизайна: новый и старый.
Чтобы установить функцию New Design,
в шаге Конструктора Content включите галочку возле этой функции.

Эта функция нужна для отображения шапки и включения возможности комментирования вкладки. С помощью соответствующих кнопок вы можете выбрать рисунки для отображения шапки как для телефона, та и для планшета (при наведении курсора на эти кнопки вы увидите размеры изображений, которые требуются для корректного отображения).
Помимо шапки в приложении появилась возможность добавлять комментарии через различные аккаунты, например Facebook, Twitter, Google+. То есть если вы не хотите, чтобы к вашей вкладке добавлялись какие-либо комментарии, просто не включайте галочку в чекбоксе New Design!
