Дизайн главной страницы
Создание дизайна приложения производится в Шаге 3 - Appearance.

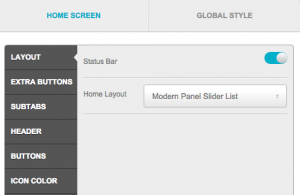
Для начала рассмотрим возможности вкладки Расположение в разделе Home Screen.

Поставив или убрав галочки напротив поля Status Bar можно, соответственно, включить или выключить отображение этой строки. Но стоит учесть, что это работает только для главной странице приложения - на всех остальных вкладках она будет присутствовать.
Следующее поле Home Layout имеет три варианта:
-
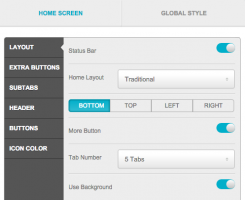
Стандартный - когда все кнопки приложения отображаются снизу.

-
Современная панель со списком слайдеров - все кнопки будут располагаться в вертикальной панели.
- Современная панель с плиткой слайдеров. Аналогично предыдущему варианту, только вкладки отображаются в виде кнопок, а не списка. Выглядит это вот так:
Вернемся к стандартному виду, т.к. в данном шаблоне есть еще несколько интересных настроек. Мы можем поменять расположение кнопок (поместить их снизу, сверху, слева или справа) при помощи данной панели:

Если поставить галочку напротив поля More, появится кнопка, которая будет выводить список всех вкладок, не уместившихся на основной панели:

И последнее поле - Lise Backgound. Если поставить здесь галочку, приложение самостоятельно будет растягивать фоновое изображение под размер экрана. Это актуально для устройств на Android, так как их существует огромное множество с различными размерами дисплеев. Поэтому эту функцию рекомендуется использовать во избежание появления рамок вокруг фонового изображения. Также стоит иметь ввиду, что если при использовании не Стандартного дизайна Вы наблюдаете рамки или полосы вокруг фонового изображения, необходимо вернуться к Стандартному дизайну, включить функцию Lise Backgound и снова переключиться на интересующий Вас дизайн.
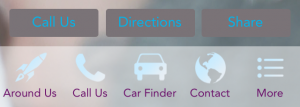
Перейдем к разделу Extra Buttons. Здесь можно разместить над строкой с вкладками следующие кнопки: Call Us (Позвонить), Direction (Доехать), Tell Friend (Поделиться). Включить их можно отдельно как для мобильных приложений, так и для мобильной версии сайта:

Кнопка Extra Buttons Traditional Layout

Кнопка Extra Buttons Modern Layout

Кнопка Extra Buttons Tell Friend

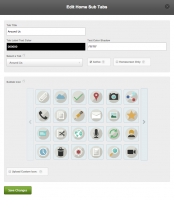
Раздел Subtabs нужен, если Вы хотите разместить какую-то вкладку прямо на экране приложения. Обратите внимание, что если поставить галочку Show on Tablet only (Показывать только на iPad), отображаться на телефонах эти вкладки не будут. Чтобы добавить вкладку, нажимаем соответствующую кнопку Add и переходим в меню настройки:

В данном меню необходимо выбрать вкладку, дать ей название, выбрать цвет текста, иконку (или загрузить свою), поставить галочку в поле Аctive, и, если она не нужна на других страницах приложения, поставить галочку в поле Homescreen Only.

Выглядеть это будет таким образом:

Стоит заметить, что Apple не любит встроенные вкладки, поэтому без крайней необходимости использовать их мы не рекомендуем.
Перейдем в раздел Header. Здесь можно выбрать цвет фона заголовка, его прозрачность. Убрав галочку напротив поля Use Default Header Size (Размер заголовка по умолчанию), можно вручную отрегулировать его высоту - cместить его влево, вправо или закрепить по центру. Ниже есть возможность его
вообще убрать или загрузить свой заголовок, но чтобы его было видно, в поле Background Opacity необходимо сдвинуть ползунок влево.

Раздел Buttons позволяет редактировать дизайн кнопок приложения. Поля Background Tint и Background Opacity влияют на цвет самих кнопок и фона за ними. Галочка Show Text включает отображение названия вкладки, плюс есть возможность изменить цвет этого текста. А ниже Вы можете выбрать дизайн кнопок.

И последняя вкладка - Icon Color. Здесь можно либо вообще убрать отображение иконок на кнопках, либо выбрать подходящий цвет из списка.

Выбрав подходящий цвет, жмем сохранить


